GitHub Copilot
Overview
The Github Copilot plugin provides GitHub Copilot Enterprise insights directly within Harness IDP. It helps visualize Copilot usage metrics such as:
- Suggestion acceptance rates
- Language-wise usage distribution
- Overall Copilot activity
These insights help engineering teams assess the adoption and effectiveness of GitHub Copilot across their services.

Plugin Metadata
| Field | Value |
|---|---|
| Created by | Backstage Community |
| Category | Developer Experience |
| Source | GitHub |
| Type | Open-source plugin |
Configuration
Application Configuration YAML
copilot:
scheduler:
frequency:
cron: '0 2 * * *'
timeout:
minutes: 2
initialDelay:
seconds: 15
host: github.com # or ghe.myenterprise.com
organization: githubOrg
# enterprise: enterpriseName (if you are on GitHub enterprise)
Update the host, enterprise, and organization values to match your GitHub Copilot Enterprise setup.
The plugin pulls data using GitHub REST APIs and requires authorization via a token which depends on the Git Integration setup done at IDP under "Configure" -> "Git Integrations" page, make sure to use the same host as one that's configured in the Git integration
If you are using copilot.enterprise in GitHub Copilot plugin config, note that the Enterprise API for Copilot only works with a "classic PAT" (personal access token). This means you will need to configure a Git connector in IDP, under "Configure" -> "Git Integrations" in your Harness account, with authorization using a username and token.
Delegate Proxy (Optional)
Set up a delegate proxy if:
- GitHub APIs are not directly accessible from Harness SaaS.
- The GitHub token (secret) is not stored in the built-in Secret Manager.
Steps:
- Add the host (
github.com) under Host URL or IP Address. - Use a delegate with access to GitHub and your Secret Manager.
- Provide delegate selector tags if needed.
Use a single delegate tag for consistency.
Layout Integration
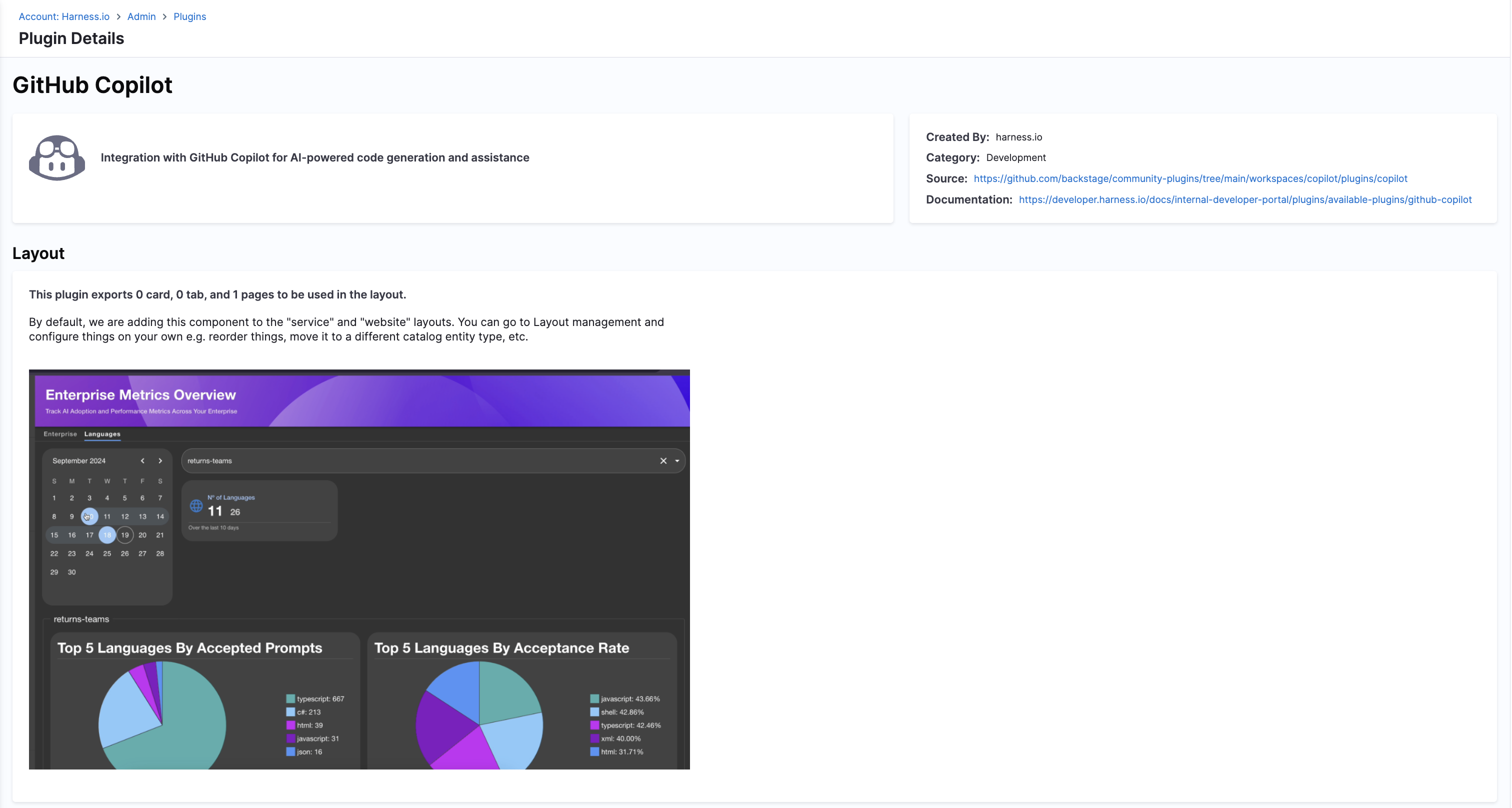
This plugin exports:
- ✅ 1 Page
- ❌ 0 Cards
- ❌ 0 Tabs
To add the page to the portal layout:
Update your layout config in the Admin Panel under Layout > Sidenav Layout like so:
- name: SidebarItem
props:
to: copilot
text: CoPilot
Annotations
- No specific annotations are required.